

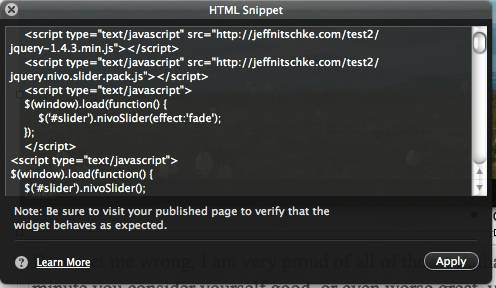
Lastly Simply select all COPY & then paste into an HTML Snippet in iWeb
Heres a quick run through that has helped a couple of people:
All the pieces are in this zipped folder
http://jeffnitschke.com/MySlideShow.zip
Step One:
Open each of the "3" CSS files with text edit. The code looks menacing but, we're not changing much.
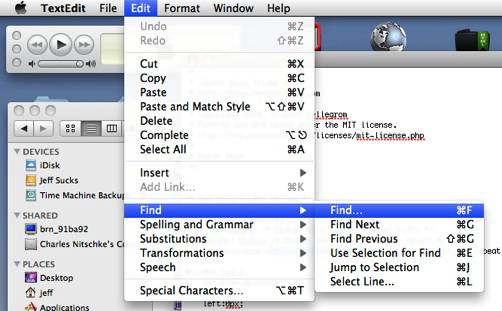
We will do a find & replace
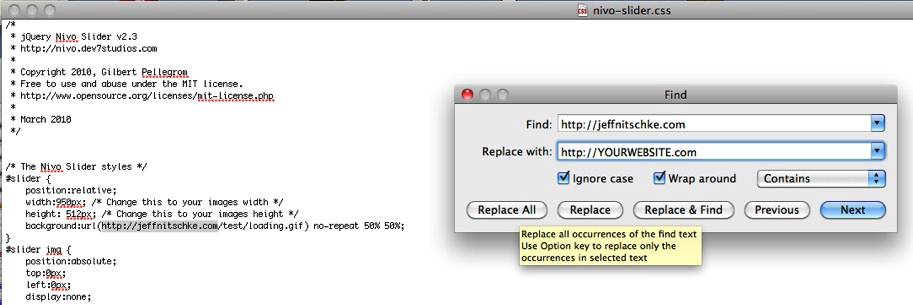
Find & replace does most of the work. Tell "Text edit" to find http://jeffnitschke.com & replace with "http://YOURWEBSITE.com" what ever that may be then click replace ALL. Then File save or "command" S & close the document.
*this will need to be done on each of the 3 CSS files


Step Two:
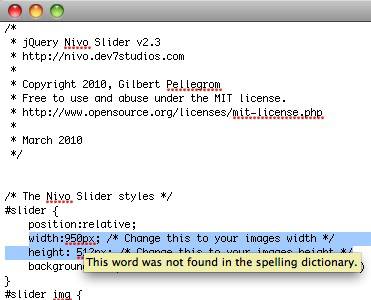
Open the "nivo-slider.css" in text edit. Now we are going to change the image width & height. Simply just replace the "width:950px;" with whatever your width is say as an example "width:640px;" Then the same with the height & Save. *note just save NOT Save as

Step Three:
Once these changes have been made you will now upload the "test" folder to your server/host. Now, I have my images for the slideshow in this folder but, they don't have to be.
Step Four:
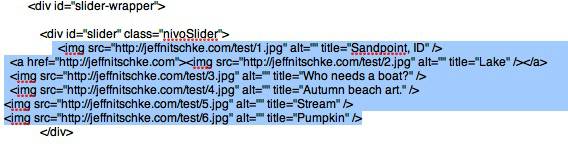
The HTML Snippet for iWeb. Open "slide show snippet.rtf" in text edit & do the same find http://jeffnitschke.com & replace with "http://YOURWEBSITE.com" what ever that may be then click replace ALL. Now for the images all the way towards the very bottom of the document you will see this:
just change out the address of the images & replace them with the proper addresses to your images.